
One of the downsides of working with design projects is that if you don’t develop a solid and structured system to organise your design project folders, the chances are that in the long run, you’ll find yourself feeling lost and disoriented when a client calls you and need an update on an old project you worked a few years before. Here’s a take on my own system.
I experimented with many file organisation systems, many of them suggestion of others bloggers, and after a while I‘ve end up developing my own folder structure system which take in consideration the fact that most of my work is graphic design related, but I don’t see why this system wouldn’t work with any sort of web design project as well.
Before I start talking about my project organisation system, is relevant to add that I also use DropBox to synchronise my files with the cloud, just in case my hard-drive decides to fail. If you use the above link to get your DropBox account we’ll both get an additional 500mb, so thanks!
My Design Project Root Folder System
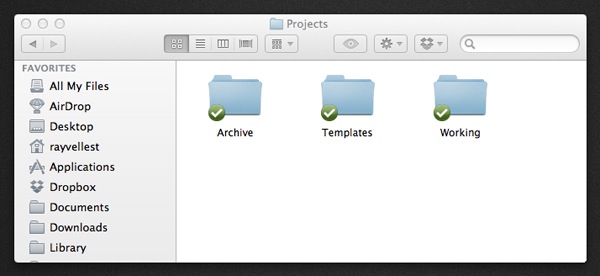
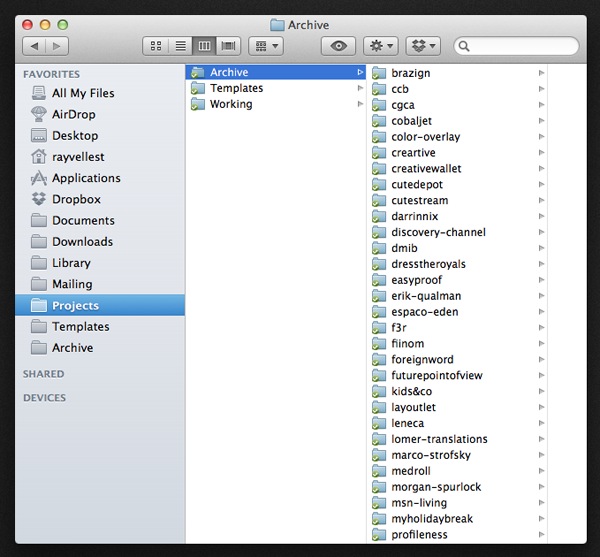
First of all, a screenshot of my root folder, here’s where all the fun starts! 🙂

My project’s root folder with three sub-folders: Archive, Templates and Working.
As you may suspect, all of my project files are saved either in the “Archive” or the “Working” folder, which by now you have probably guessed that I keep project which I’m currently working on in the “Working” folder and the completed projects is the “Archive” folder.
I also keep, at the same root level, a folder entitled “Templates” with a set of pre-created folders and files for a variety of projects. Every time I need to start a new project, I just need to copy the related template folder to the “Working” folder. Easy peasy lemon squeezy! 🙂
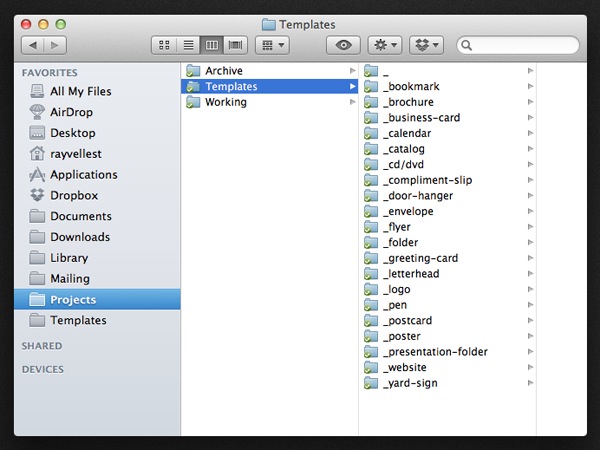
Pre-Built Template Folders and Files

Very handy templates. How can a designer work without these?
Each one of the template folders is pre-built using a fairly basic folder structure which include the respective template files. Every now and then, I add a few extra folders, but only after the project have already started and I identify a special need.

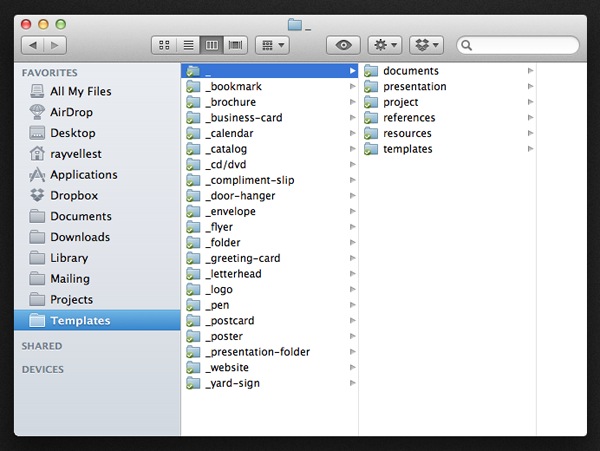
Here’s a description of how I use each folder:
Documents: This folder is where I save any document project which is not directly design-related, so basically is filled with briefings, invoices, proposals, licences, contracts or any other type of document which is directly related to the project.
Presentation: Once a project is finished I usually prepare some sort of files to present the project, specially for clients at the time of delivery, but more often than not to publish the work on my blog or somewhere else on the web.
Project: Here’s where I save all the project files, on sub folders named after the extension of each type of file. This folder starts with the following empty sub-folders: ai, jpeg, pdf, png and psd; and I add more sub-folders when required.
References: Any sort of file which serves as a visual reference or inspiration to project I’m working on goes here, usually image files. I’m not strict on the type of file, as long as it serves as a reference.
Resources: Any sort of resources file, most usually fonts and images, but any other type of file which is an essential resource to the project also is saved on this folder.
Templates: This folder contain starting template files, and depending on the type of project, I’ll keep many template files. For example, my business card template folder have 3 files with different sizes and formats. So once I choose the file which I’m going to use, I move it to my project folder and delete the template folder to save a few extra bits of space.
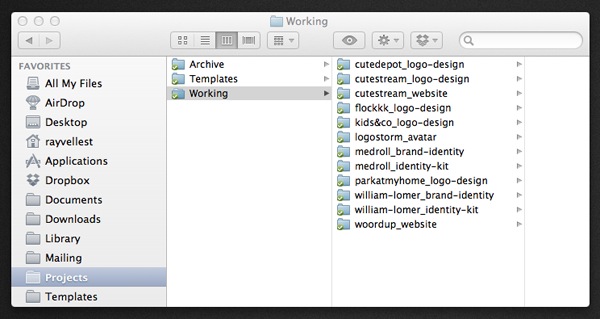
Working Folder
The biggest rule of my working folder is to keep it as much full as I can, as each folder is actually a project I’m working on, but not so full that I can’t handle the load or get stressed just by looking at the share amount of pending jobs. Here’s what I’m currently working on:

I usually don’t have many project running concurrently and I’m constantly accessing this folders, so I use the following taxonomy:
client_project-typeAs you probably have guessed, this is why I pre-pend each folder with the “_” symbol.
The Archive Folder
Once a project is completed and delivered, all is left to do is to archive it for posterity. More often than not, I need to come back to this files when a client require an update, or had a computer disaster and lost their files. So I found that keeping a client/project-name folder structure in my archives provides the quickest and easiest access as possible.

Clients losing files, who never had to deal with that?
Is all of this organisation worthy?
Some designers feel this sort of system is a waste of time, while many others limit to use a year/client/project system without a complementing pre-defined structure for the project folder.
I very much believe that you should try out different methods and stick with the one that works better. Yes, it is very much worthy, specially when a client calls you for a project file you have designed two years earlier. That creates a huge positive impact in how your clients perceive the quality of your work.
Oh, and just in case you’re looking for some design templates, make sure to check out my Free Adobe Illustrator Templates and my Free Twitter Background Template, which I have shared on a previous post but are still very much handy.
